
A Hero is a full-width highlight row (with text and images) usually placed at the top of the home page to grab attention. Heroes can only be added to Pages.
Types of Heroes
There are 5 different Hero layouts to choose from:
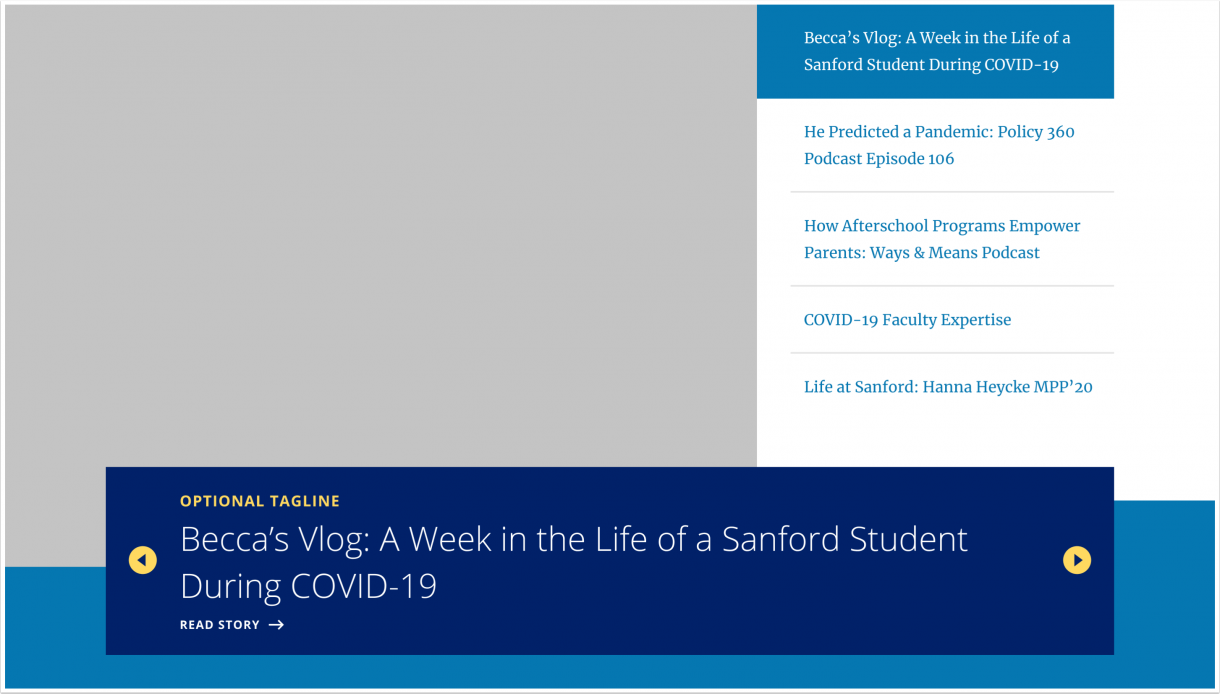
- Carousel Hero: Creates an accessible carousel of up to 5 items that users can manually click through to view each carousel item. Each carousel item has a title and image with optional fields for a tagline and link.
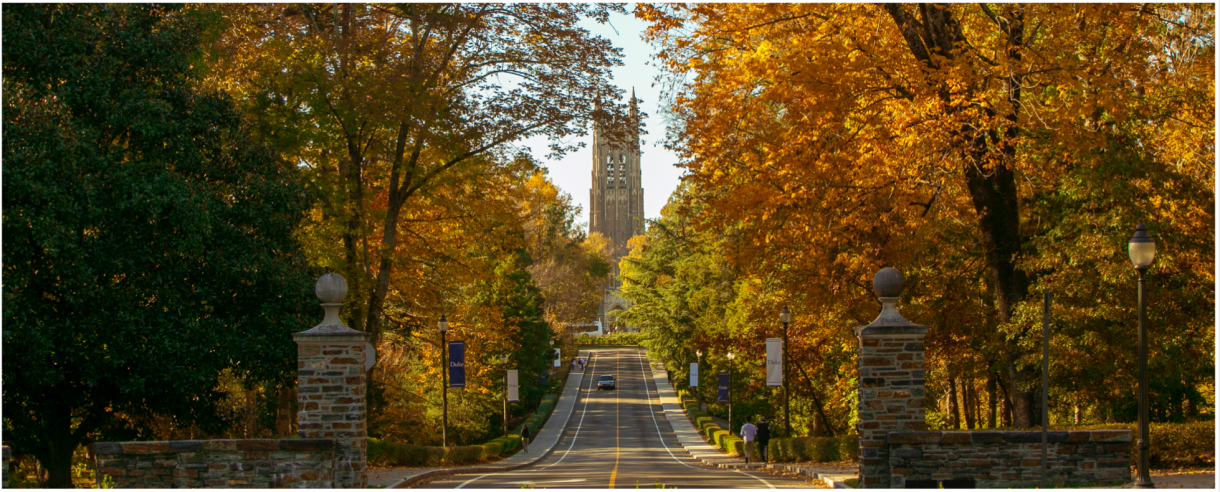
- Full-width Image Hero: Displays a large image that bleeds into the borders of the page (includes an optional title and link).
- Full-width Video Hero: Displays a large video that bleeds into the borders of the page (includes an optional title and link).
- Image + Text Hero (portrait and landscape images): Provides two options for displaying an image and text in a hero. Optional fields include: tagline, title, subtitle, and link.
- Video + Text Hero: Displays a video in the hero and provides optional fields for tagline, title, subtitle, and link.
Adding a Hero
(* = required field)
1.) Select Hero Block Type
First, when adding or editing a Page, find the Hero section, select a Hero Block type, and click the Add Hero Block button.
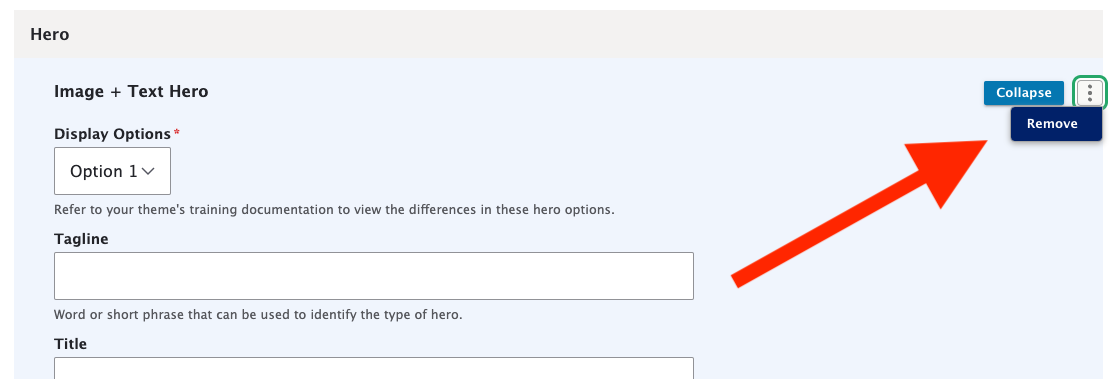
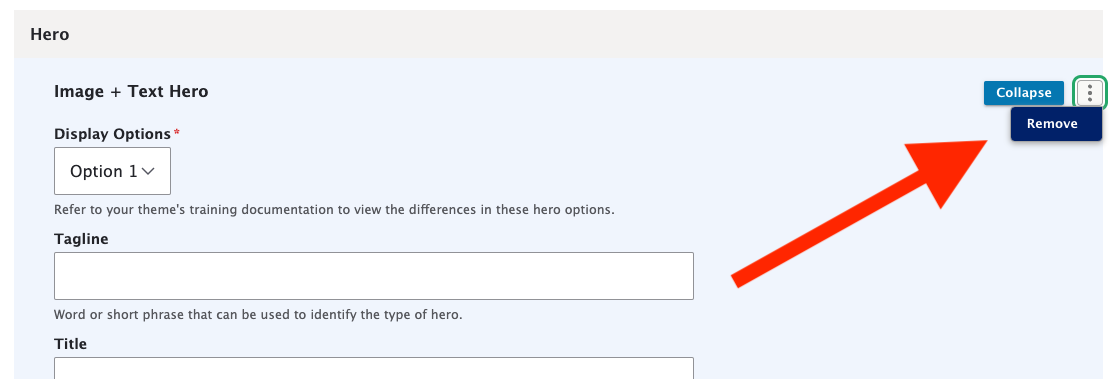
Only one Hero Block type is allowed per Page. To switch between them, remove the current hero by clicking the three dots to the right of the Collapse button. Then, select a new type.

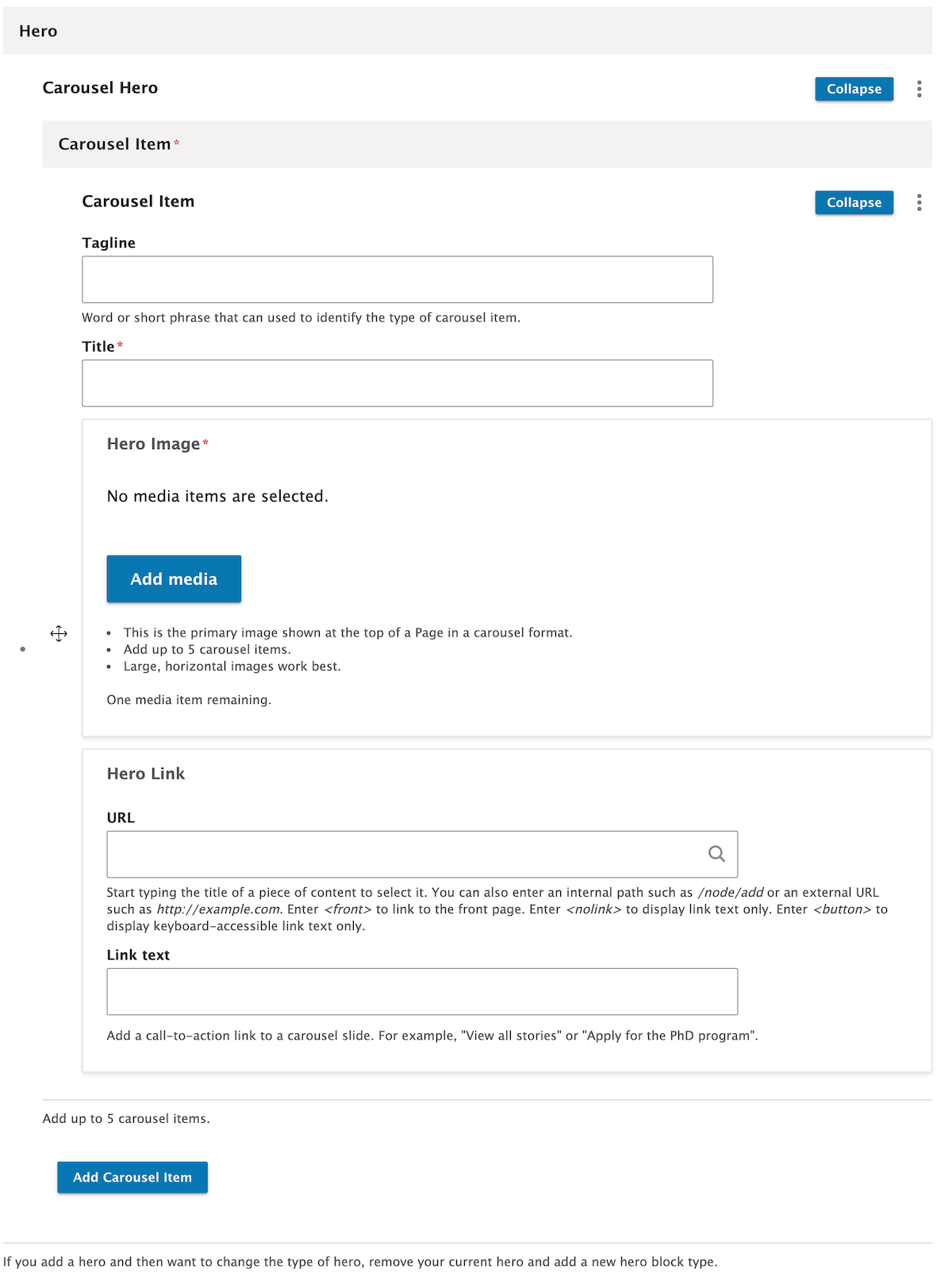
2a.) Carousel HEro
Each Carousel Item* has a tagline, title*, hero image*, and hero link. Click the Add Carousel Item button to create up to 5 Carousel Items.

2b.) Full-width Image Hero
The Full-Width Image Hero has a title, hero image*, and hero link.

2c.) Full-width Video Hero
The Full-Width Video Hero has a title, hero video*, and hero link. Please note that your chosen third-party video service (e.g., YouTube) and settings may add text overlays or other elements to the video.

2d.) Image + Text Hero
First, select a Display Option*:
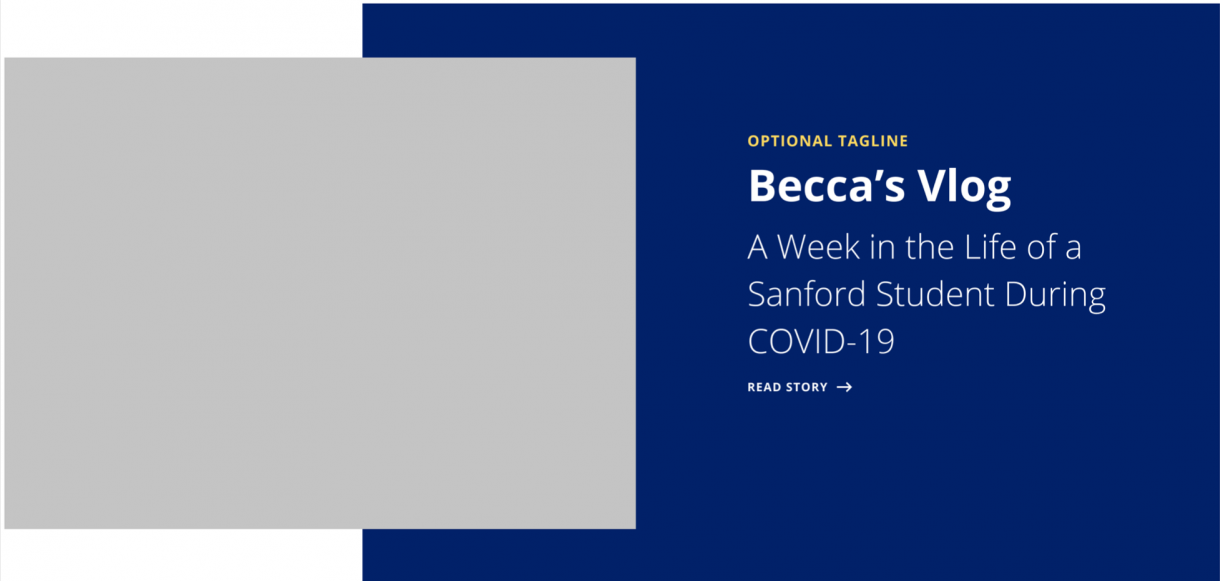
- Option 1: Image on the left and text on the right.
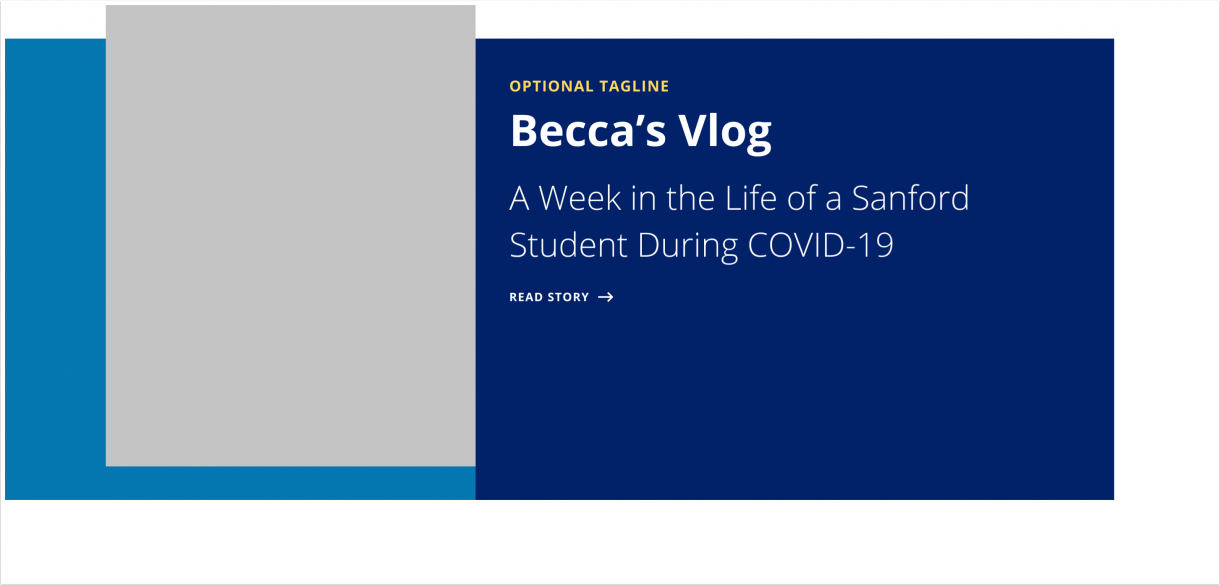
- Option 2: Portrait image on the left and text on the right.
Both options have a tagline, title, subtitle, hero image*, and hero link.

2e.) VIDEO + Text Hero
The Video + Text Hero has a tagline, title, subtitle, hero video*, and hero link.

Hero Examples
Carousel Hero Example

Full-width Image Hero Example (Image only)

Full-width Image Hero Example (Image with title and link)

Full-width VIDEO Hero Example (VIDEO WITH TITLE only)

Full-width VIDEO Hero Example (VIDEO WITH TITLE & LINK)

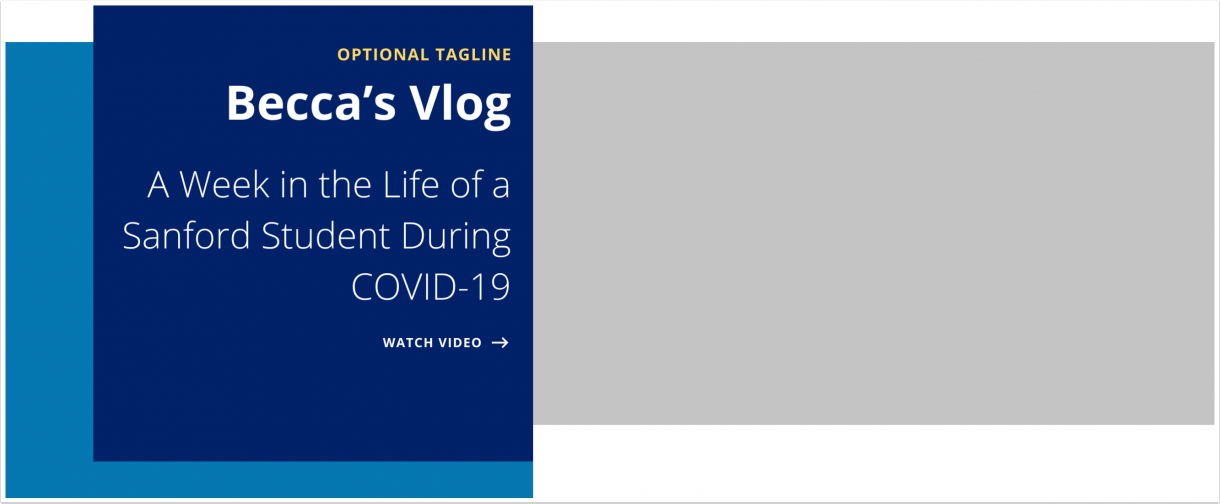
Image + Text Hero Example (Option 1)

Image + Text Hero Example (Option 2)

Video + Text Hero Example