
2- & 3-column rows can have different Content Blocks nested within them.
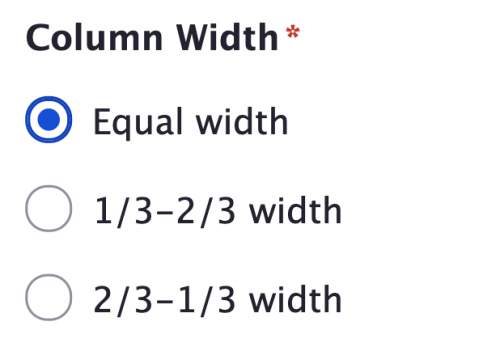
The 2-column row has different width options available: 2 columns of equal width, 1/3 + 2/3 column width, or 2/3 + 1/3 column width.
The 3-column row is 3 columns of equal width.
Add a 2-Column Row
(* = required field)
1. When editing a Page or Story, click Add a Content Block and choose 2-Column Row.
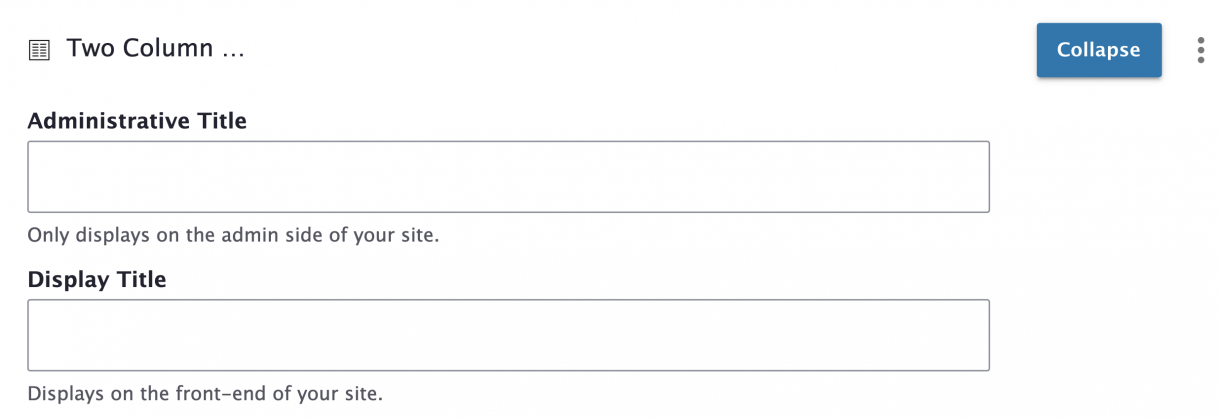
2. Add an Administrative Title and Display Title (the display title will appear as a header above the row).

3. Choose Column Width*.

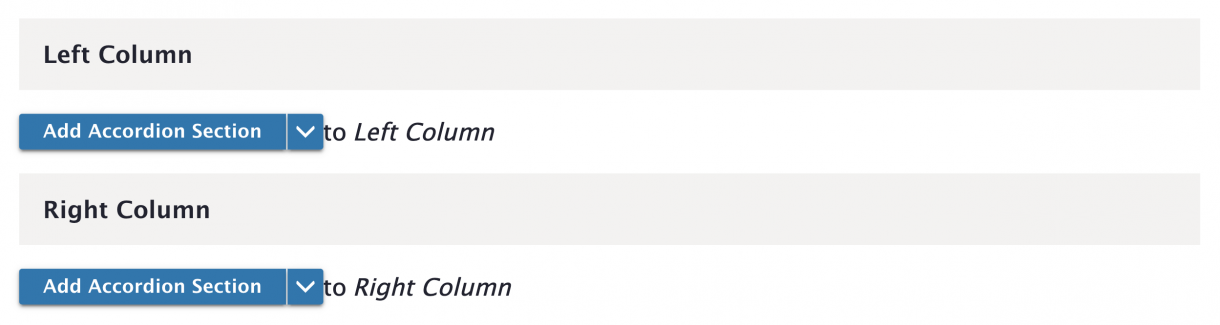
4. Add content blocks to the Left Column and Right Column.

Add a 3-Column Row
(* = required field)
1. When editing a Page or Story, click Add a Content Block and choose 3-Column Row.
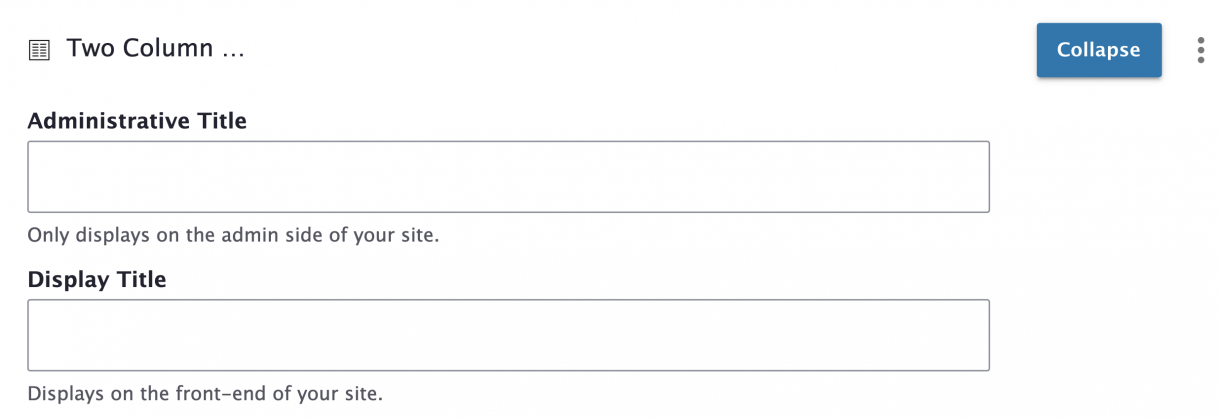
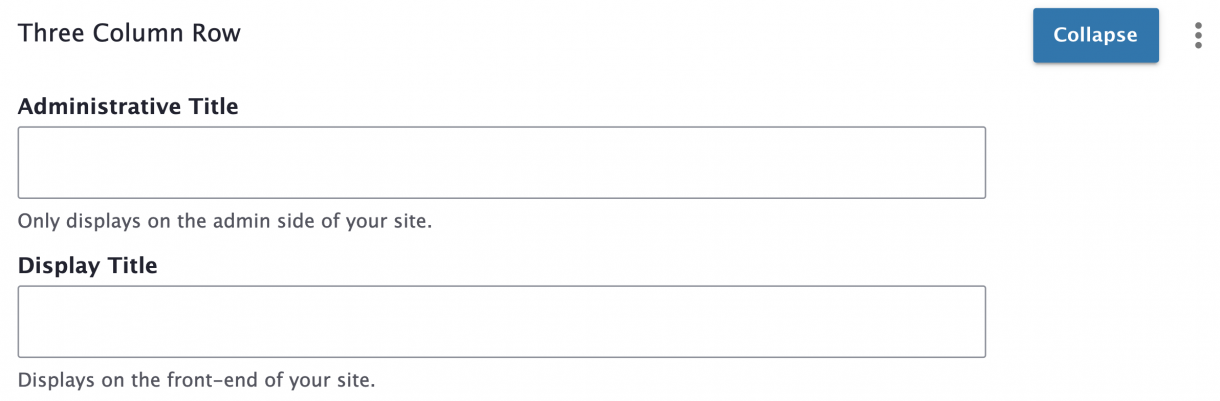
2. Add an Administrative Title and Display Title (the display title will appear as a header above the row).

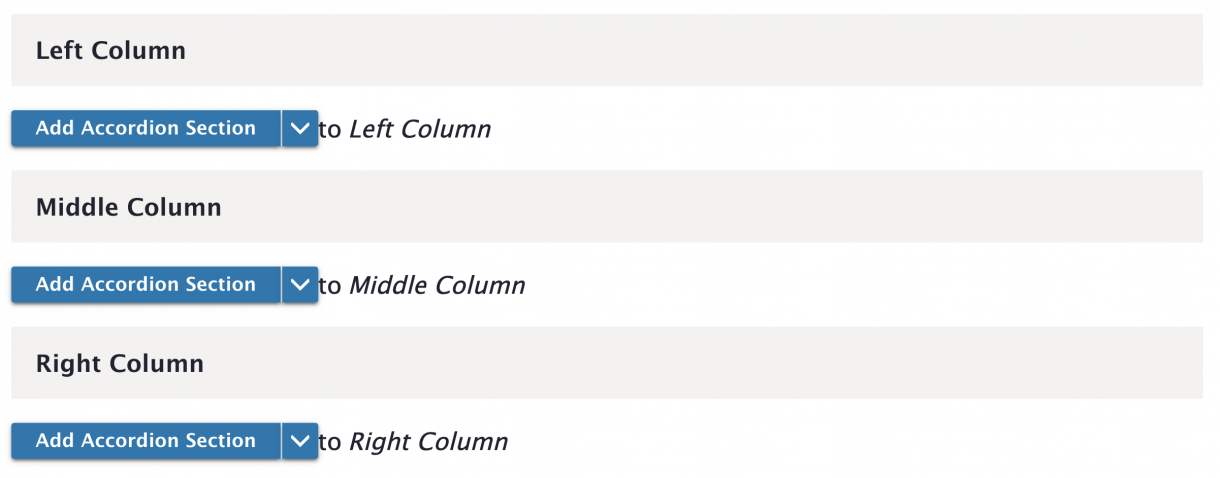
3. Add content blocks to the Left Column, Middle Column, and Right Column.

Content Blocks Available on Page & Story Content Types
Visit the Layouts & Content Blocks page to see which content blocks are available on Page and Story content types.
