
A Content Reference displays a teaser view of one specific piece of content such as an event, page, or profile.
Add a Content Reference

1. When editing a Page or Story content type, click Add Content Block and choose Content Reference.
2. Enter an Administrative Title.
3. Enter a Display Title.
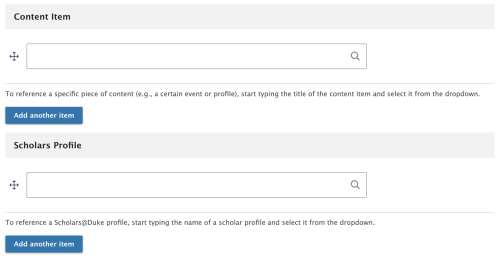
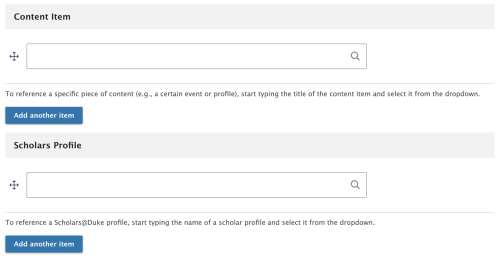
4. Reference the Content Item [3] by starting to type the title, and select it from the dropdown.
5. Reference a Scholars@Duke Profile [4] by typing the name of the scholar profile, and selecting from dropdown.
Example Content References
Content References come in handy when you want to feature a particular piece of content – e.g., you want to spotlight a single specific News item on your homepage, as opposed to a dynamic list of most recent News items. You can also use Content References to create customized layouts and lists of curated content.
A Content Reference can display several types of content.
Blog Post: Content Reference Example (Display Title)
EVENT: CONTENT REFERENCE EXAMPLE
FAQ: Content Reference Example (Display Title)
Read documentation on creating links, including Anchor Links.