
The URL alias is the user-friendly, clean URL for your content – e.g., instead of yoursite.duke.edu/node/123, the URL displays as yoursite.duke.edu/page-title.
The URL alias defaults to the Title of the content item being created, but it can be changed if needed.
When a Page Title Changes, Manually Update URL Aliases
If you change a page title, for all pages within that site section:
- You will need to re-save each page in the section so that the URL will update accordingly.
- Alternately, you can bulk edit content by selecting all of the pages you want to re-save and then select Update URL alias in the Action dropdown.
Create a Custom URL Alias
1. Find the content item you want to add a URL alias to.
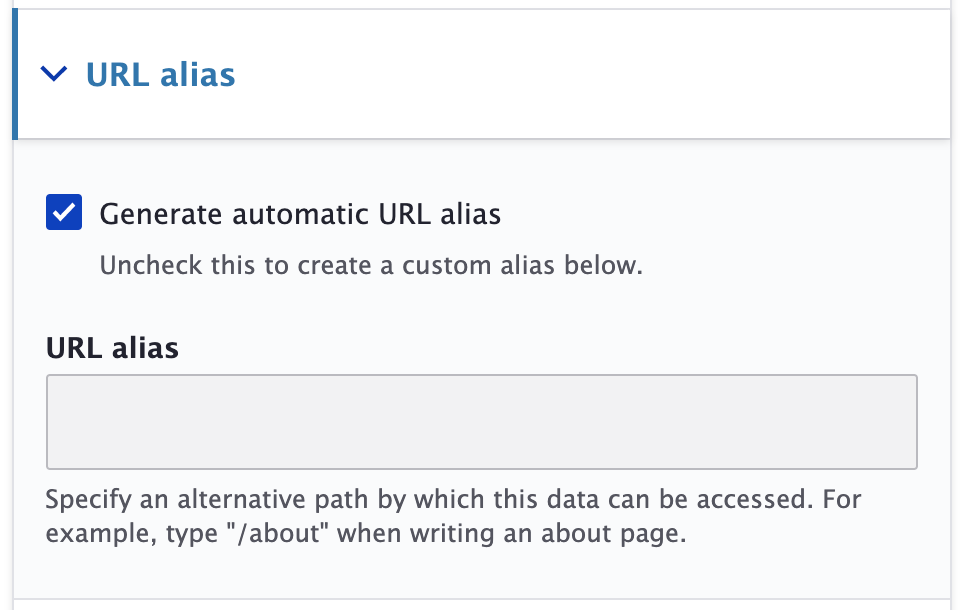
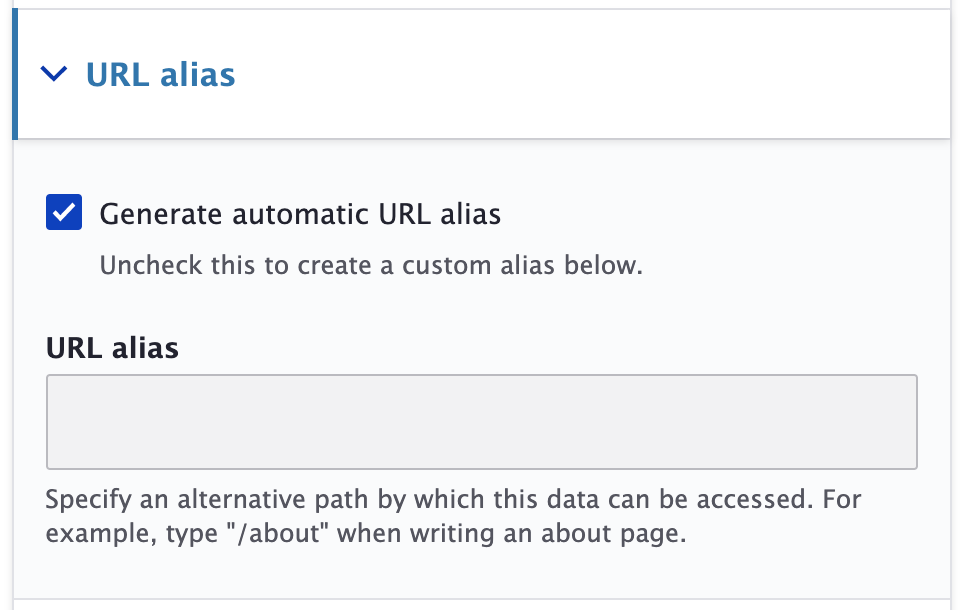
2. Open the URL alias expand/collapse section.
3. The URL Alias defaults to Generate automatic URL alias which automatically creates the URL alias using the Title of the content item. If you want to change the URL alias, uncheck the Generate automatic URL alias checkbox.
4. You can change the URL alias by specifying another name for the URL alias, however this should rarely need to be changed.
Changing the URL alias can be helpful for example, when a page title is very long. For example, let's say the title of a page is "The History of Student Affairs at Duke Over the Ages". This would result in a long URL alias: /history-student-affairs-duke-over-ages.
In this case, you might want your URL alias to simply be /history, so when a user visits your site, they will be visiting http://studentaffairs.duke.edu/history and the user will see the entire Title, "The History of Student Affairs at Duke Over the Ages" at the top of the page.
PLEASE NOTE: For Pages, if you change the Page Title, the URL alias does not automatically update for all pages within a specific section of your site.
- You will need to re-save each page in the section so that the URL will update accordingly.
- Alternately, you can bulk edit content by selecting all of the pages you want to re-save and then select Update URL alias in the Action dropdown.

URL Alias is not passed to Child Pages
Child pages will inherit the Menu Title of the parent page in the URL, not the URL alias or Page Title of the parent page. For example:
- Parent page: Menu Title is "Meeting Dates" but URL alias is "/meetings"
- Child page: URL is then "/meeting-dates/child"
